笔记
1. 利用:style写多个多元表达式
两个条件的多元表达式
<view class="card-left" :style="index ===1?'background-color:#3cb7ff;':''"> <view>
三个条件的多远表达式
<view class="card-left":style="[{'background-color':index ===0?'red':index ===1?'#3cb7ff':'#ffbb48'}]"> </view>
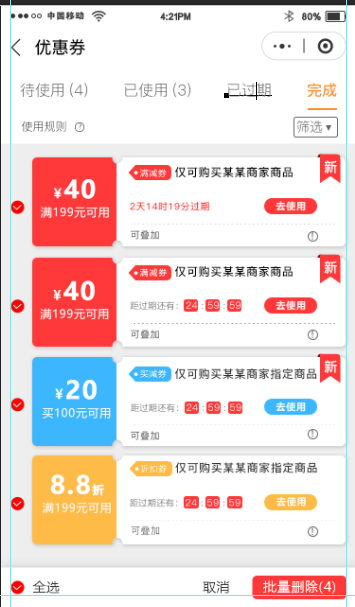
图片示例:

商品列表的单选和全选的实现[多选框]
详情见上图
具体步骤
- 创建一个数组变量
- 当点击列表中的某一个列表时,将这个
id值存到数组中,这个数组所拥有的数据就是你在这个列表中选中的数据,- 同理如果点击
全选直接全部添加到数组中即可
// 判断 如果你这个数据列表里面有那么就返回 true
is_pick(value) {
let index = this.isselected.indexOf(value);
if (index > -1) {
return true;
} else {
return false;
}
},
// 全选中
pick_all() {
if (this.isselected.length == this.list.length) {
//如果,当前是全部选中的状态
this.isselected = [];
} else {
let arr = this.list.map(item => {
return item.id
});
this.isselected = arr;
}
},
// 单个选中
isselect(value) {
console.log(value);
let index = this.isselected.indexOf(value);
if (index > -1) {
//移除数组中的数据,index为从第几个开始数,1为移除几个。
this.isselected.splice(index, 1);
} else {
this.isselected.push(value);
}
console.log(this.isselected);
}